
What the heck is a Favicon anyway?
By the definition of google – a favicon is an icon associated with a URL that is variously displayed, as in a browser’s address bar or next to the site name in a bookmark list.
If you still aren’t entirely sure of what a Favicon is – no worries – keep reading to learn what it is and how to add it to your Shopify site!
First, let’s get clear on exactly what it is…

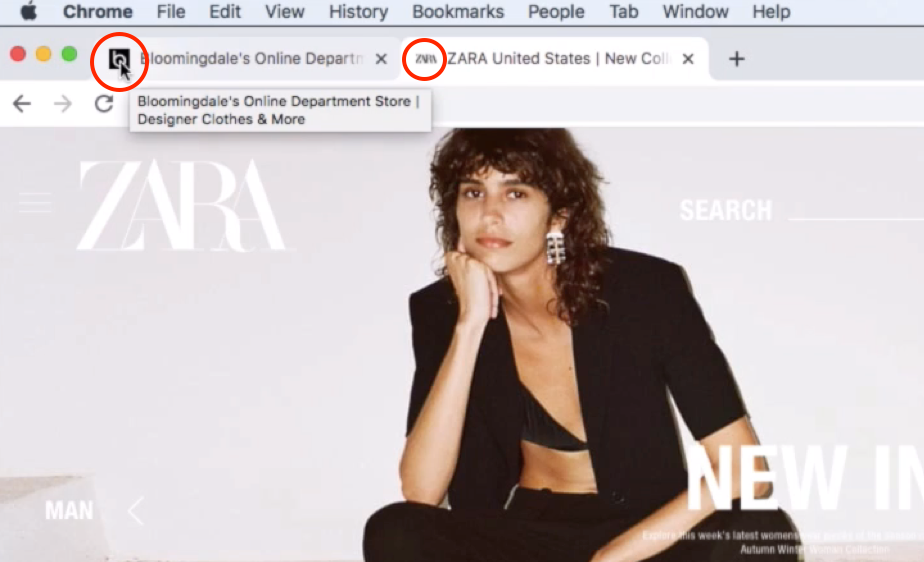
My mouse is currently hovering over the Favicon for Bloomingdale’s. It’s the little icon that shows up on your browser tab and allows your shopper to still know which tab is yours when they have a 1000 open.
Next, how to add it to your Shopify site!
Once you are logged in to Shopify, click “online store” on the left sidebar and then you can customize your themes!
Inside theme settings, you will see the Favicon button and that’s where you can upload your logo!
Bonus tip: Make sure your logo is the size of the square because Shopify will shrink it down for you automatically.
And that’s it! Pretty simple, right?
If you want to watch a step-by-step video of how to do this, watch my recent Youtube video by clicking here and subscribe to my channel for more boutique business tips!







Leave a Reply